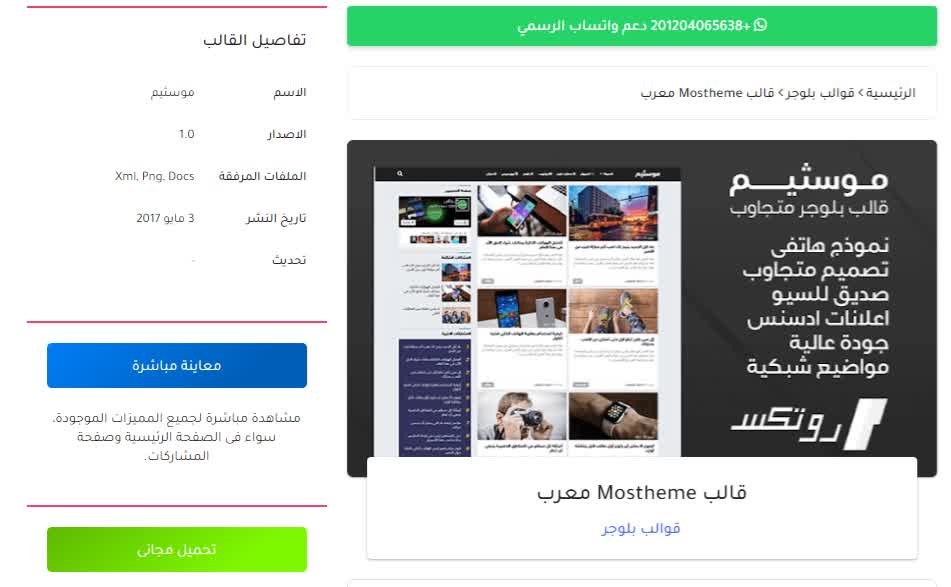
اضافة خفيفة ورائعة تجذب الانتباه اعتقد ان الكثير منكم من يبحث عن هكذا ازرار احترافية نتطرق تاى طريقة تركيبها على مدونتك.
اضافة خفيفة ورائعة تجذب الانتباه اعتقد ان الكثير منكم من يبحث عن هكذا ازرار احترافية نتطرق تاى طريقة تركيبها على مدونتك.
/* Button In Sidebar */#button-style{overflow:hidden;background:#fff;border:1px solid #ddd;padding:25px 10px 10px;margin-bottom:20px}#button-style .postbutton{background:#07ACEC;color:#fff;font-weight:bold;border-radius:3px;text-align:center;transition:all .4s ease-in-out;position:relative}.rio-ss{padding-top:15px;overflow:hidden}.rotkx{line-height:1.5;padding:25px 0 5px}
<script type='text/javascript'>/*<![CDATA[*/$(document).ready(function(){$('a[name="details"]').before($('#Post-details').html());$('#Post-details').html('');});/*]]>*/</script>
<div style="display:none"><div id="Post-details"><div id="button-style"><center><a class="storebutton but1" href="#" target="_blank">معاينة مباشرة</a></center><div class="rio-ss rotkx">مشاهدة مباشرة لجميع المميزات الموجودة، سواء فى الصفحة الرئيسية وصفحة المشاركات.</div></div><div id="button-style"><center><a class="storebutton but2" href="#" target="_blank">$5.20 - شراء الان</a></center><div class="rio-ss"><span class="storelist">نص مثال يمكن يستبدل في المساحة</span><span class="storelist">نص مثال يمكن يستبدل في المساحة</span><span class="storelist">نص مثال يمكن يستبدل في المساحة</span><span class="storelist">نص مثال يمكن يستبدل في المساحة</span><span class="storelist">نص مثال يمكن يستبدل في المساحة</span></div></div><div style="clear:both"/></div></div>
اذا كنت تريد اضافة اي شئ اخر خلاف ازرار المعاينة والتحميل؛ استخدم الكود التالي:
<div style="display:none"><div id="Post-details">/* ضع الكود هنا */<div style="clear:both"/></div>
wesam developer
إذا أعجبك المقال أو كان مفيدًا - ضع "أعجبني". اشترك في المدونة اوشارك برأيك في التعليقات! أراك لاحقا



























COMMENTS