Solo Alert هي مكتبة تنبيه خفيفة الوزن لعرض تنبيهات SoloLearn المخصصة الرائعة. إنه مبني على الوعد وسهل الاستخدام مع العديد من الخيارات القابلة للتخصيص.
مكتبة Solo Alert
Solo Alert هي مكتبة تنبيه خفيفة الوزن لعرض تنبيهات SoloLearn المخصصة الرائعة. إنه مبني على الوعد وسهل الاستخدام مع العديد من الخيارات القابلة للتخصيص.
بما في ذلك المكتبة:
من السهل جدًا تضمين SoloAlert.js في موقع الويب الخاص بك. ما عليك سوى نسخ الكود التالي أدناه ووضعه في <head> </head> لموقع الويب الخاص بك والانتهاء من ذلك.
من السهل جدًا تضمين SoloAlert.js في موقع الويب الخاص بك. ما عليك سوى نسخ الكود التالي أدناه ووضعه في <head> </head> لموقع الويب الخاص بك والانتهاء من ذلك.
<script src="https://unpkg.com/soloalert"></script>ابدء:.
يتطلب Solo Alert تحميل DOM لإظهار التنبيه. إليك رمز بسيط لتنبيه يحتوي على عنوان ونص أساسي. حاول تشغيله وشاهد التنبيه
SoloAlert.alert({ title:"Title Here", body:"Body Text.", });
عرض تنبيه مع أيقونة.
SoloAlert.alert({ title:"Title Here", body:"Alert With An Icon", icon: "success" });
هناك ثلاثة رموز متاحة: نجاح ، تحذير ، خطأ. ولكن يمكنك أيضًا إضافة html للرموز الخاصة بك إلى SoloAlert.data_icons واستخدامها في معلمة الرمز.
عرض موجه بسيط مع العنوان والنص.
SoloAlert.prompt({title:"Title Here",body:"Enter a Number"});
عرض رسالة مطالبة والحصول على القيمة المدخلة.
SoloAlert.prompt({title:"Title Here",body:"Enter a Number"}).then(value => {SoloAlert.alert({title: "Prompt Output",body: "The Entered Number was " + value})})
-
عرض رسالة تأكيد.
SoloAlert.confirm({title:"Title Here",body:"Are you a Cat ?"});
عرض رسالة تأكيد. والحصول على خيار المستخدم
SoloAlert.confirm({title:"Title Here",body:"Are you a Cat ?"}).then(value => {SoloAlert.alert({title: "User Choice",body: "You Choosed " + value})})
عرض تنبيه بموضوع فاتح (الإعداد الافتراضي هو "تلقائي")
SoloAlert.alert({title:"Title Here",body:"Light Theme.",theme: "light"})
عرض تنبيه بمظهر داكن (الإعداد الافتراضي هو "تلقائي")
SoloAlert.alert({title:"Title Here",body:"Dark Theme.",theme: "dark"})
-
عرض تنبيه مع تأثير الشفافية هو (default is false)
SoloAlert.alert({title:"Title Here",body:"My Background is a bit transparent.",useTransparency: true,})
تضمين HTML
طريقة التنبيه خيارات إضافية لتخصيص تنبيه منفرد خاص بك.
لتضمين HTML في التنبيه ، فقط ضع كود html الخاص بك كخاصية html في التنبيه.
SoloAlert.alert({title:"Title Here",body:"Body Text With HTML",html: `<img src="https://i.ibb.co/hZ01Vtt/Black-and-Grey-Spinning-Cool-and-Funky-Computer-Logo-1.png" alt="Arnav">`});
للحفاظ على ارتفاع التنبيه ، ستصبح محتويات HTML قابلة للتمرير إذا كانت طويلة.
-
خاصية OnOk(OnOk property)
تكون خاصية onOk مفيدة عندما تريد إجراء وظيفة طيفية عندما ينقر المستخدم على زر موافق. يمكن أن يكون أحد تطبيقاته هو تشغيل الصوت عندما يلعب المستخدم بشكل جيد.
SoloAlert.alert({title:"Title Here",body:"Lets Begin The Journey",onOk : ()=>{alert("Journey Begin!");}});
-
خاصية onCancel(onCancel property)
تكون خاصية onCancel مفيدة عندما تريد إجراء وظيفة طيفية عندما ينقر المستخدم على زر الإلغاء..
SoloAlert.prompt({title:"Title Here",body:"Do you want to cancel",onOk: ()=>{alert("User Pressed Ok!")},onCancel: ()=>{alert("User Canceled the Prompt!")}});
-
خاصية onInput
تكون خاصية onInput مفيدة عندما تريد تنفيذ وظيفة معينة في كل مرة يدخل فيها المستخدم شيئًا ما في الإدخال. يمكنك الحصول على قيمة الإدخال عن طريق event.target.value
SoloAlert.prompt({title:"Title Here",body:"Do you want to cancel",onOk: ()=>{alert("User Pressed Ok!")},onCancel: ()=>{alert("User Canceled the Prompt!")},onInput: (e)=>{console.log("User Entered: " + e.target.value);}});
-
خاصية textLimit
يتم استخدام الخاصية textLimit لتعيين حد النص للإدخال الفوري. القيمة الافتراضية هي 100
SoloAlert.prompt({title:"Title Here",body:"Do you want to cancel",textLimit: 200,onOk: ()=>{alert("User Pressed Ok!")},onCancel: ()=>{alert("User Canceled the Prompt!")},onInput: (e)=>{console.log("User Entered: " + e.target.value);}});
المزيد عن alerts
المزيد عن الموجهات(Prompts)
Options Alert
SoloAlert.alert({...options});
هناك العديد من الخيارات لتخصيص تنبيهك.
| Name | Value | Use |
|---|---|---|
| title | String | يعيّن عنوان Solo Alert |
| body | String | يضبط النص الأساسي لـ Solo Alert |
| html | String | يضبط محتوى html الذي تريد عرضه في SoloAlert |
| useTransparency | Boolean | يضبط ما إذا كانت خلفية Solo Alert Backdrop شبه شفافة. |
| theme | auto | light | dark | يعين موضوع SoloAlert |
| icon | success | error | warning | "any" | يضبط icon ليتم عرضه في Solo Alert |
| onOk | JavaScript Function | يدير الوظيفة المحددة عند النقر فوق الزر موافق |
خيارات لتخصيص (prompt).
SoloAlert.prompt({...options});
| Name | Value | Use |
|---|---|---|
| title | String | يعيّن عنوان SoloAlert |
| body | String | يعيّن النص الأساسي لـ SoloAlert |
| useTransparency | Boolean | يضبط ما إذا كانت خلفية Solo Alert Backdrop شبه شفافة. |
| theme | auto | light | dark | يعين موضوع SoloAlert |
| textLimit | number | يضبط حد النص للإدخال الفوري |
| onOk | JavaScript Function | يدير الوظيفة المحددة عند النقر فوق الزر موافق |
| onCancel | JavaScript Function | يقوم بتشغيل الوظيفة المحددة عند النقر فوق الزر "إلغاء الأمر" |
| onInput | JavaScript Function | يدير الوظيفة المحددة عندما يقوم المستخدم بإدخال نصوص في المدخلات |
خيارات لتخصيص التأكيد الخاص بك.
SoloAlert.confirm({...options});
| Name | Value | Use |
|---|---|---|
| title | String | يعيّن عنوان SoloAlert |
| body | String | يعيّن النص الأساسي لـ SoloAlert |
| useTransparency | Boolean | يضبط ما إذا كانت خلفية Solo Alert Backdrop شبه شفافة. |
| theme | auto | light | dark | يعين موضوع SoloAlert |
| onOk | JavaScript Function | يدير الوظيفة المحددة عند النقر فوق الزر موافق |
| onCancel | JavaScript Function | يقوم بتشغيل الوظيفة المحددة عند النقر فوق الزر "إلغاء الأمر" |
خيارات SoloAlert:
الخصائص والطريقة المتوفرة في الكائن العام SoloAlert:
SoloAlert. افتراضات
إنه كائن يخزن القيم الافتراضية لاستخدامها في التنبيهات والمطالبات والتأكيد. يمكنك تغيير القيم الافتراضية من خلال هذا الكائن.
الخصائص الافتراضية معطاة أدناه
{title: "Title",body: "",icon: "",theme: "auto",html: "",textLimit: 100,useTransparency: false,onOk: function () { },onCancel: function () { },onInput: function () { },}
يمكنك تغيير خصائص الإعدادات الافتراضية إلى أي شيء تريده كإعداد افتراضي.
SoloAlert.changeTheme (سمة)
changeTheme يغير موضوع SoloAlert. القيم الصالحة للموضوع هي "تلقائي" ، "داكن" ، "فاتح".
SoloAlert.setAsDefault ()
هذا يستبدل التنبيه الافتراضي للمتصفح () ، والموجه () والتأكيد () بتنبيه SoloAlert ، موجه ، تأكيد. يعني أنه عند تشغيل التنبيهات الافتراضية للمتصفح ، فإنه سيعرض بدلاً من ذلك SoloAlert
عند تعيين SoloAlert على تنبيهات المتصفح الافتراضية ، يكون هناك تغيير طفيف في بنية كتابة التنبيهات أيضًا.
عند تعيين SoloAlert على الوضع الافتراضي ، تكون الوسيطة الأولى هي جسم التنبيه والوسيطة الثانية هي خيارات التنبيه. وليس عليك تحديد الجسم في الخيارات. الآن أيضًا تصبح خيارات الوسيطة الثانية اختيارية.
يمكن تعيين العنوان باستخدام SoloAlert.defaults بحيث يظل العنوان كما هو في كل تنبيه ولا يتعين عليك تعيين عنوان التنبيه في كل مرة.
مثال على استخدام SoloAlert كتنبيه متصفح افتراضي مع تعيين عنوان افتراضي للتنبيه.
SoloAlert.setAsDefault();SoloAlert.defaults.title = "Arnav Says";alert("hi");
نفس المنطق ينطبق على النتوءات ويؤكد أيضا!
SoloAlert.resetDefaults ()
تزيل هذه الطريقة SoloAlert باعتباره المستعرض الافتراضي والآن تنبيه () ، والتأكيد () ، وسيعرض موجه () واجهة مستخدم المتصفح.
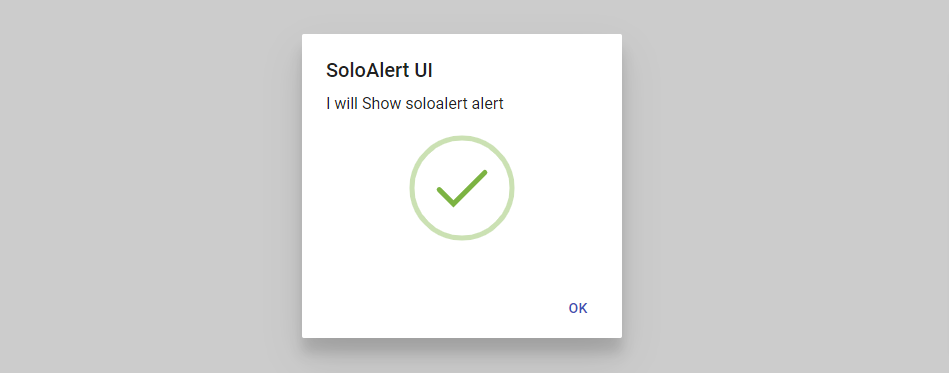
مثال باستخدام resetDefaults () ؛
SoloAlert.setAsDefault();alert("I will Show soloalert alert", {title: "SoloAlert UI", icon: "success"});//SoloAlert UISoloAlert.resetDefaults();alert("I will show browser alert UI");//browser UI
wesam developer
إذا أعجبك المقال أو كان مفيدًا - ضع "أعجبني". اشترك في المدونة اوشارك برأيك في التعليقات! أراك لاحقا






































COMMENTS